Primeiro, havia tábuas de pedra, rolos de papiro e papel. Depois vieram telas de computador e smartphones. Mesmo que a tecnologia para “exibir uma página” se transforme ou se simplifique, ainda permanece a responsabilidade de um bom design para que o conteúdo seja organizado de maneira clara; organizado segundo uma hierarquia visual.
Simplificando, Hierarquia Visual é o arranjo de elementos gráficos em um design por ordem de importância de cada elemento. O peso visual define a importância de um elemento na hierarquia de um design, comunicando aos olhos do espectador o que focar e em qual ordem.
E é um conceito importante já que cada vez mais as estruturas responsivas (que se adaptam a diversos tamanhos de telas) forçam os designers a pensar em muitas páginas diferentes ao mesmo tempo.
Diante de textos densos e curtos períodos de atenção, os designers desenvolveram 6 princípios a fim de orientar os olhos do leitor para as informações mais importantes.
Esses seis princípios podem ajudar você quando fizer suas próprias divulgações.
1 – Padrões de Leitura
Todas as culturas são lidas de cima para baixo e a maior parte das culturas é lida da esquerda para a direita. Embora esse conhecimento seja importante para o design da página, a tarefa é muito mais complexa.
Estudos recentes mostraram que as pessoas primeiro “escaneiam” uma página para ter uma ideia se há interesse, antes de gastarem tempo lendo. Os padrões de “escaneamento” tendem a assumir uma das duas formas, “F” e “Z”, e você pode aproveitar isso para potencializar a forma como transmite informação nos seus anúncios.
Padrões-F
Os padrões “F” se aplicam a páginas tradicionais com muitos textos, como artigos ou postagens em blogs.
Um leitor “escaneia” o lado esquerdo da página, procurando por palavras-chave interessantes em cabeçalhos alinhados à esquerda ou frases de tópicos iniciais, depois para em um ponto e segue lendo em linha à direita, parando quando encontra algo interessante.
O resultado se parece com um “F” (ou “E,” ou algo com ainda mais barras horizontais; mas o termo “F” pegou).

Como você pode utilizar isso? Alinhe as informações importantes à esquerda e use títulos curtos e em negrito, entretítulos, marcadores e outros itens que atraiam a atenção para quebrar os blocos de parágrafos.
Padrões Z
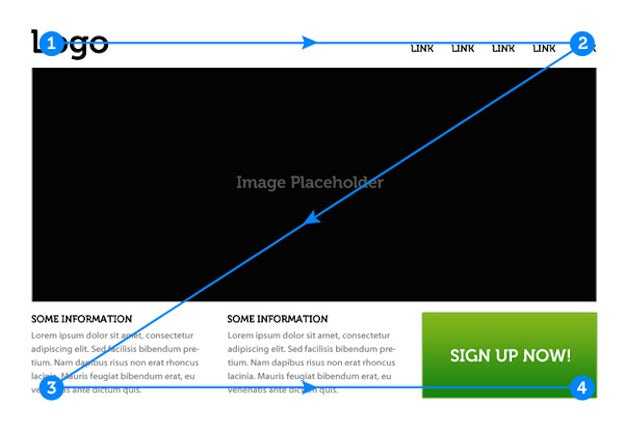
Os padrões “Z” se aplicam a outros tipos de páginas, como anúncios ou sites, em que as informações não são necessariamente apresentadas em parágrafos em bloco.
O olho de um leitor primeiro escaneia a parte superior da página, onde é possível encontrar informações importantes, depois dispara para o canto oposto na diagonal e faz a mesma coisa na parte inferior da página.

Por isso é quase um padrão universal que os sites sigam esse comportamento, colocando as informações mais importantes nos cantos e orientando outras informações importantes nas barras superior e inferior.
2 – O tamanho importa
Este é bastante simples: as pessoas leem coisas maiores primeiro.
É interessante como, às vezes, um princípio se sobrepõe a outra.
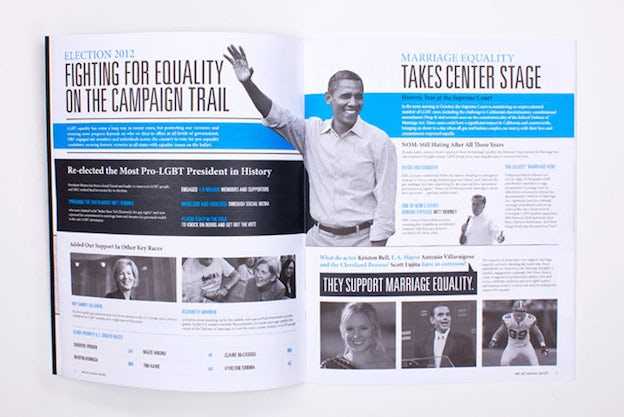
No exemplo abaixo, é muito difícil não ser atraído pelos dois títulos mais em destaque. Vemos eles, inclusive, antes do texto imediatamente acima, “Eleição 2012”.

3 – Espaço e textura
Outra maneira de chamar a atenção é dar ao conteúdo amplo espaço para respirar. Se houver um espaço negativo substancial ao redor de um botão ou se as linhas em um bloco de texto forem amplamente espaçadas, esses elementos serão mais facilmente visíveis aos leitores.

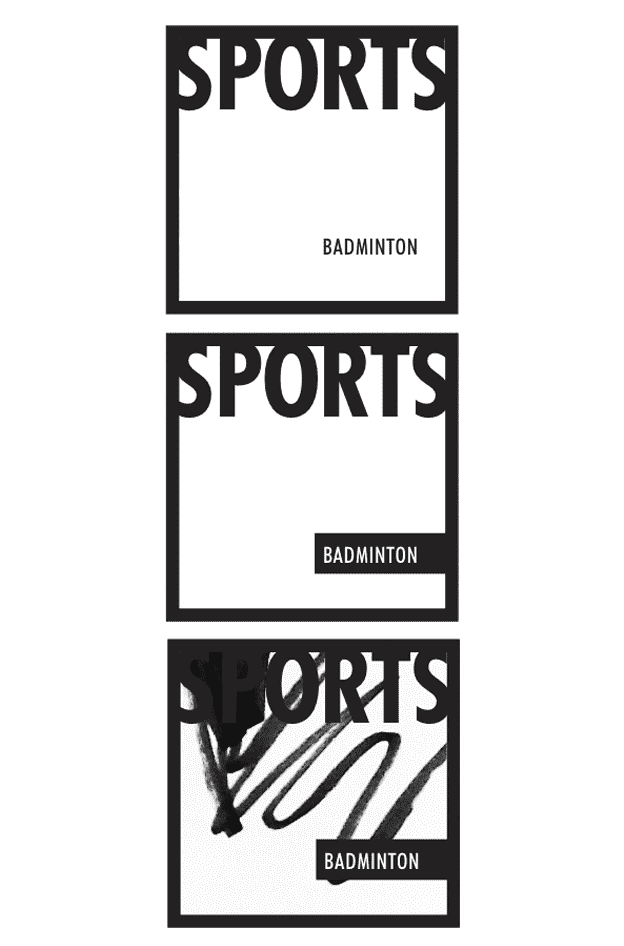
Quando as pessoas falam sobre “textura” em relação à hierarquia visual, elas não estão se referindo a efeitos de textura pictórica. Em vez disso, esse tipo de “textura” refere-se ao arranjo geral ou padrão de espaço, texto e outros detalhes em uma página. Este exemplo ilustra bem a ideia:

Na primeira imagem, a palavra “Sports” é mais alta na hierarquia do que “badminton”, por ser maior, maior e mais ousada.
Na segunda imagem as duas palavras são equivalentes, graças a um retângulo preto que destaca o “badminton” e o define em seu próprio espaço.
Na terceira imagem, um rabisco em segundo plano interrompe o espaço de “Sports”, mas não de “badminton”, e consequentemente resulta em uma reversão em que o “badminton” é o mais alto da hierarquia.
Eu sei, é difícil prever essa progressão. Mas, se você levar essas ideias em consideração quando for fazer um flyer ou anúncio no Facebook, com o tempo vai notar uma grande evolução.
4 – Peso e tipo de letra
A seleção do tipo de letra é fundamental para estabelecer a hierarquia visual.
Entre os atributos mais importantes de um tipo de letra estão o peso – a largura dos traços que compõem suas letras – e o estilo, como serifa e sem serifa. Outras modificações, como itálico, também podem desempenhar um papel de destaque.
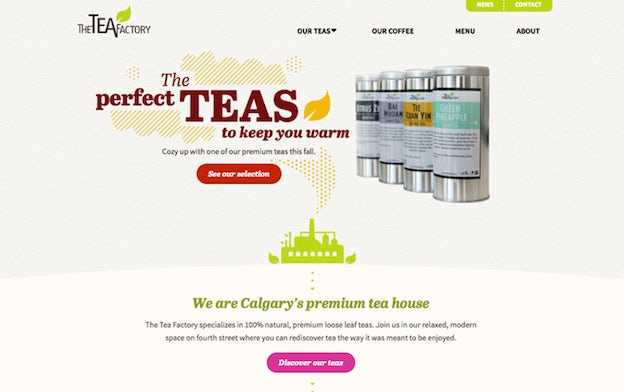
Observe como o tipo de letra afeta a ordem hierárquica das palavras no site abaixo: “os chás perfeitos para mantê-lo aquecido” é o ponto focal, mas as diferenças de peso e itálico do tipo, além da colocação das palavras, produzem um experiência de leitura mais dinâmica, menos linear. “Veja nossa seleção”, a chamada à ação, é mais enfatizada do que o texto acima devido ao tamanho e espaçamento.

Em alguns casos, o objetivo é apresentar uma variedade de informações com a mesma importância. Definir tudo com o mesmo tamanho e peso realizaria a equivalência, mas também a tornaria monótona. Diferenciar os caracteres tipográficos é uma maneira de evitar isso, como no exemplo abaixo.
Aqui, os cinco destaques em torno da periferia da página são todos iguais na hierarquia, mas alcançam variedade alterando entre dois tipos de letra bem pareados – um serifa de peso médio, o outro um sans serif leve e alto.

5 – Cor e matiz
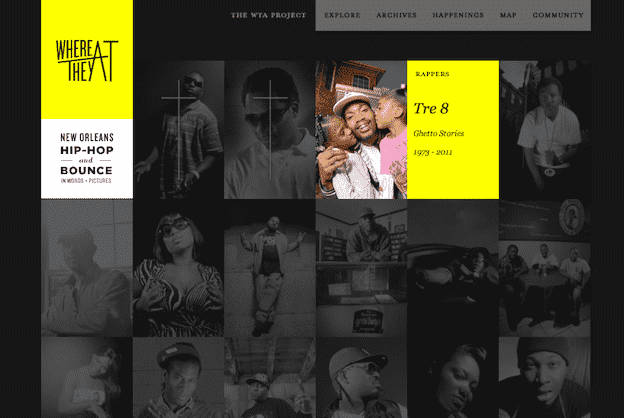
As cores brilhantes se destacam das cores suaves ou da escala de cinza, enquanto as tonalidades mais claras parecem mais “distantes” e, portanto, caem mais baixo na hierarquia do que as mais ricas e escuras. O exemplo abaixo contrasta a iluminação amarela e colorida dos marcadores, contra uma grade em preto e branco para obter um efeito bem bacana!

O exemplo abaixo, por outro lado, estabelece a hierarquia em um único tipo de letra, peso e cor (preto), mas usando tonalidade (que se refere à adição de branco a um tom de base, tornando-o mais claro). “Cory Arcangel on Pop Culture” está claramente abaixo de “New on Whitney Stories” na hierarquia visual, não apenas por estar embaixo, mas porque sua tonalidade é mais clara, ficando menos atraente para os olhos contra o fundo branco.
A cor é ainda mais importante no design de aplicativos para dispositivos móveis, onde um tamanho de tela pequeno limita sua capacidade de usar outras estratégias, como diferenciação de tamanho e espaçamento amplo. Na imagem abaixo, o botão “proceed to checkout” fica vermelho, destacando-se em qualquer página em que aparece. A barra “Narrow Your Search Results”, por outro lado, é cinza, tornando-a equivalente na hierarquia com outros elementos, como a barra de pesquisa e os links de produtos.

6 – Direção
Os layouts de página geralmente são projetados de acordo com uma grade de linhas verticais e horizontais, por convenção e porque esse é o formato mais legível. Nesse sistema, surge uma nova maneira de estabelecer hierarquia: quebrar a grade.
O texto organizado em uma curva ou diagonal se destacará automaticamente em relação ao texto bloqueado pela grade ao redor, ocupando o centro do palco, como no exemplo abaixo:

Espero que essas pequenas dicas ajudem você a conseguir mais resultados divulgando seu negócio!