Sucesso ou falha se resume a um único clique. E conseguir o clique no seu site (ou toque na tela do celular) depende de muitas variáveis. Uma pequena variável que faz grande diferença é o design do próprio botão.
Eles estão por toda parte: em e-mails, sites, formulários de contato e carrinhos de comércio eletrônico. A maioria das mais de 6 bilhões de páginas na Internet possui botões de navegação. E são muitos botões.
Obs.: este artigo é sobre botões específicos de chamada à ação, em vez de navegação geral no site, ícones clicáveis ou links em texto. Nem tudo o que é clicável é um botão!
1. Utilize uma ‘Chamada para Ação’
Cada clique em cada botão é uma metáfora de uma ação. Portanto, os botões precisam de palavras de ação. Comece com um verbo. Essa pequena palavra diz explicitamente ao visitante que ação ele está tomando, ou seja: o que acontece depois que ele clica.
Veja esses botões:
- Inscrição
- Download
- Mais Informações
… E veja esses:
- Faça sua Inscrição.
- Baixe Agora
- Saiba Mais
2 – Eu vs. Você: primeira ou segunda pessoa?
Usar um pronome é a alternativa ao ponto de vista neutro. Mas use pronomes com cautela.
Botões com perspectiva em primeira pessoa (Criar Minha Conta) são clicado, em média, 24% a mais que botões com perspectiva em segunda pessoa (Criar Sua Conta).
É consenso entre muitos que rótulos em primeira pessoa nos botões tenham um desempenho melhor porque falam da perspectiva do responsável pela ação, da pessoa segurando o mouse ou tocando na tela.
O ponto de vista é importante! As pessoas tendem a comprar mais quando se veem no controle da situação, quando entendem aquela ação como uma escolha racional. Por isso outras frases também apresentam bons resultados, como “Quero me cadastrar”, “Quero Meu Ingresso”, etc.
Mas cada publico é um universo e o importante, como tudo no marketing, é testar. A boa e velha “tentativa e erro”. Teste por um tempo de uma forma, depois o mesmo tempo de outra. Compare os dois, descarte o que foi ruim e pense em como melhorar o que foi bom. E então comece tudo de novo.

Dica: use pronomes da segunda pessoa em títulos e texto (você, seu), mas pronomes da primeira pessoa em botões (eu, meu).
3. Use cores que contrastem com outros elementos
Nossos olhos estão constantemente procurando por interruptores de padrão. Qualquer coisa que contrasta com o ambiente ao redor chama nossa atenção automaticamente.
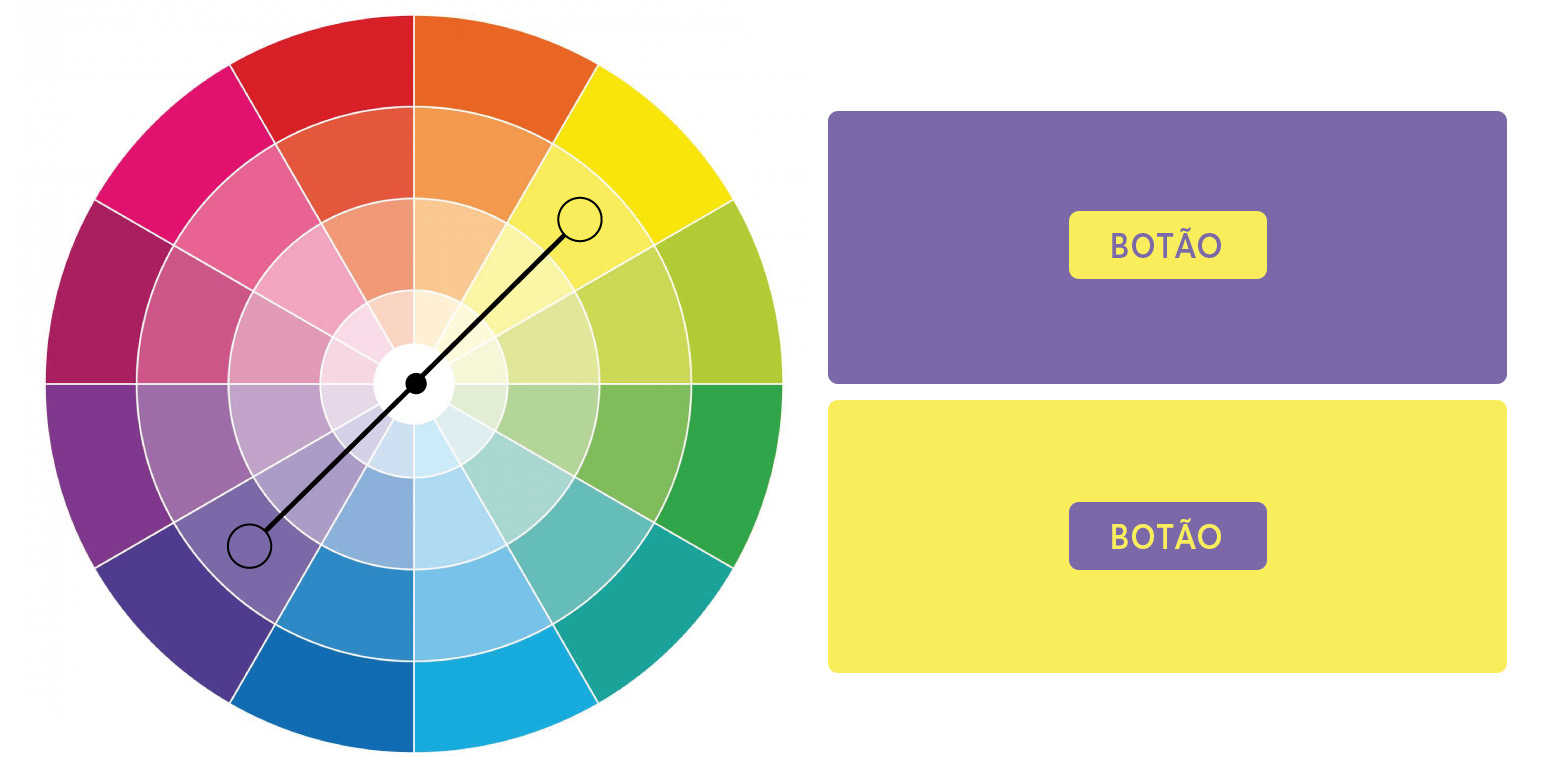
Essa imagem abaixo pode ajudar nisso. Essa é a Roda das Cores e todas as cores e tons imediatamente opostos, são cores de contraste.

Você pode tirar proveito disso usando cores contrastantes (ou complementares) para chamar a atenção para a ação desejada. Em um design azul com cores principalmente frias, um elemento de cor quente, como um botão laranja, será visualmente destacado.
A cor é uma ótima maneira de criar botões que se destacam, mas não é a única. Você também pode usar o tamanho, o espaçamento e os olhos das pessoas em fotografias próximas . O importante é garantir que a ação desejada esteja no alto da hierarquia visual da página.
A chamada à ação deve ser a PRIMEIRA COISA A SE DESTACAR em qualquer peça de marketing. Ninguém gosta de perder tempo esquadrinhando uma página para encontrar o próximo passo lógico.
Dica: crie botões com cores que contrastem com o ambiente e não use essa cor para nada além da ação desejada.
4. Crie um botão grande o suficiente para tocar
Nem todo mundo tem um mouse na mão. Os botões precisam ser projetados para telas sensíveis ao toque de telefones e tablets, o que significa botões do tamanho de dedos que podem ser tocados.
A Apple recomenda o tamanho mínimo de botão de 44 x 44 pixels, mas a pesquisa do MIT Touch Lab mostra que o tamanho médio do dedo indicador humano é de 45 x 57 pixels . Isso porque as pontas dos dedos não são redondas. Eles são ovais.
Os polegares são um pouco maiores. Se você espera que seu botão seja pressionado por polegares (se estiver no canto inferior de um aplicativo baseado em tablet, por exemplo), amplie-o: 45 x 72 pixels.
![]()
Dica: crie um botão sensível ao toque de 45 a 60 pixels.
Dica de bônus: Ao criar telas pequenas (especialmente e-mails e páginas de destino otimizadas para dispositivos móveis), tenha cuidado no local onde você pressiona o botão de chamada para ação. Algumas partes do seu design estão logo abaixo do polegar dos visitantes. Outros são mais difíceis de alcançar.
5. Diminua o compromisso (compre agora x compre agora)
Algumas ações são grandes compromissos. Outros, nem tanto. Da mesma forma, alguns botões implicam compromissos maiores que outros. Eles desencadeiam psicologia diferente e mais preocupações.
Se a ordem de ação do botão inferir que os visitantes estão prestes a gastar tempo ou dinheiro, é provável que os visitantes cliquem menos.
O Litmus testou o idioma dos botões para duas frases de chamariz , “Iniciar teste” e “Leia nossa visão geral”. Eles descobriram que a segunda versão obteve 124% mais cliques.
A diferença é o compromisso. “Iniciar teste” informa ao visitante que clicar no botão é o início de um processo potencialmente longo que envolve trabalho. Mas “Leia nossa visão geral” indica um investimento menor de tempo e compromisso.
Da mesma forma, “comprar agora” soa como um passeio agradável por um catálogo de produtos. “Compre agora” parece sair de uma carteira.
Testamos várias variações da hipótese de “baixo comprometimento e desempenho melhor” – em postagens de blog, e-mails e diretamente em nossa página de preços e inscrição. O que descobrimos é que o baixo comprometimento quase sempre aumenta os cliques, mas nem sempre é melhor para os resultados finais; portanto, escolha suas métricas de sucesso com sabedoria. Embora um tratamento de botão específico possa resultar em mais cliques (uma meta padrão para testar botões em um e-mail), uma melhor medida de sucesso para outras experiências pode ser visitas, inscrições, conversões ou receita.
Justine Jordan, Litmus
Dica: abaixe o nível de comprometimento no idioma dos seus botões.
Detalhes tão pequenos de nós dois
Obter tráfego é apenas metade da batalha; levar os visitantes a agir é a outra metade. O clique é o momento da verdade e o próprio botão é uma daquelas pequenas coisas que fazem uma grande diferença.
Portanto, se está atrás de mais tráfego, dê uma olhada nos seus botões. Talvez alguns pequenos ajustes no design tragam bons resultados.
Duas últimas dicas:
1) – Botões com textos de iniciais em caixas alta e baixa (Como Isso Aqui), são mais clicados.
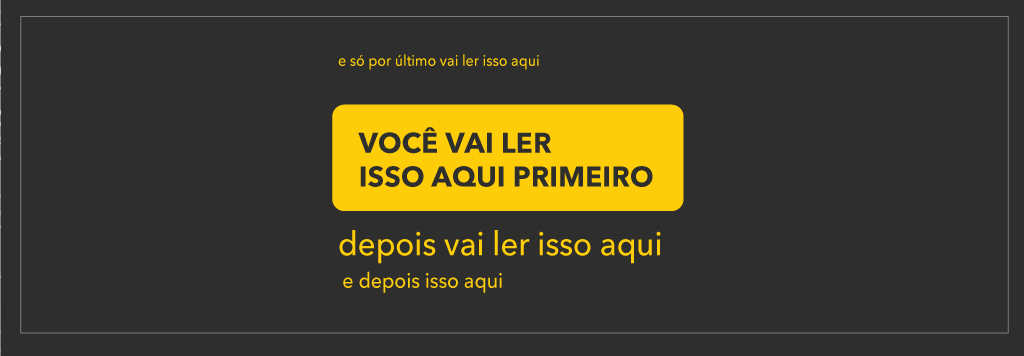
2) – Depois de caprichar no design do seu botão “caçador de cliques”, veja como usar conceitos da Hierarquia de Informação para posicioná-lo.